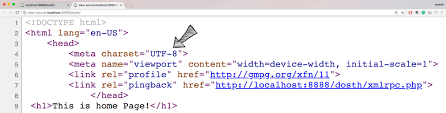
1.- Codificacion de caracteres.
Si la fuente no fue previamente definida en el header del archivo HTTP, es necesario hacerlo usando HTML. Así se evita, por ejemplo, que la ñ o las tildes no se muestren correctamente. El meta tag que usaremos es este:
<meta charset="utf-8"/>

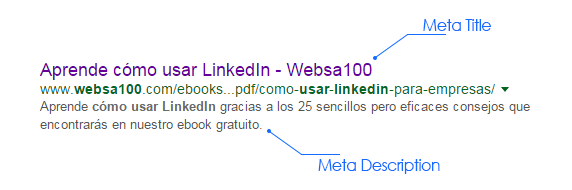
2.- Titulo (Title).
Estrictamente hablando, este no es ningún meta-tag, sino una etiqueta autónoma de HTML (HTML Tag), aunque, debido a su significado a la hora de interactuar con los agentes de usuario es común que sea mencionada como parte de los metadatos. Como elemento obligado en el encabezado del HTML, el título se sitúa, por regla general, por encima de todas las demás etiquetas. Los navegadores lo leen y aparece en la barra del título de una pestaña o una ventana como nombre estándar de la página en la lista de favoritos y en el historial del navegador. Los buscadores más importantes usan esta etiqueta para titular las entradas en las listas de resultados o SERP, de modo que influye de forma decisiva en la elección del internauta.
<title> "Los Meta mas importantes y su funcion | IONOS" </title>

3.- Index.
Esta directriz permite al robot de búsqueda la indexación de una página de HTML, algo innecesario si se piensa que la indexación forma parte de su actividad habitual, así:
<meta name="robots" content="index"/>

4.- Palabras clave (Keywords).
Con esta etiqueta meta los administradores tienen la posibilidad de definir palabras clave para el buscador. Las keywords son aquellos criterios a los que responde un buscador para ofrecerle al usuario páginas HTML como respuesta, donde tales palabras clave son parte de los meta tags.
<meta name="keywords" content="palabra clave 1, palabra clave 2, palabra clave 3"/>
.png)
5.- Autor (author) y copyright.
Estos dos meta tags, de uso opcional desde el punto legal, permiten hacer referencia al diseñador de una página web y al propietario de los derechos del código fuente de una página HTML. En algunos sistemas de gestión de contenido (CMS), las etiquetas de autor se generan automáticamente y en ellas se nombra a la persona que ha trabajado la página en último lugar. De esta forma, los administradores pueden extraer del directorio quién gestiona cada página.
<meta name="autor" content="Nombre del autor"/>
<meta name="copyright" content="Propietario del copyright"/>

6.- Descripción (Description).
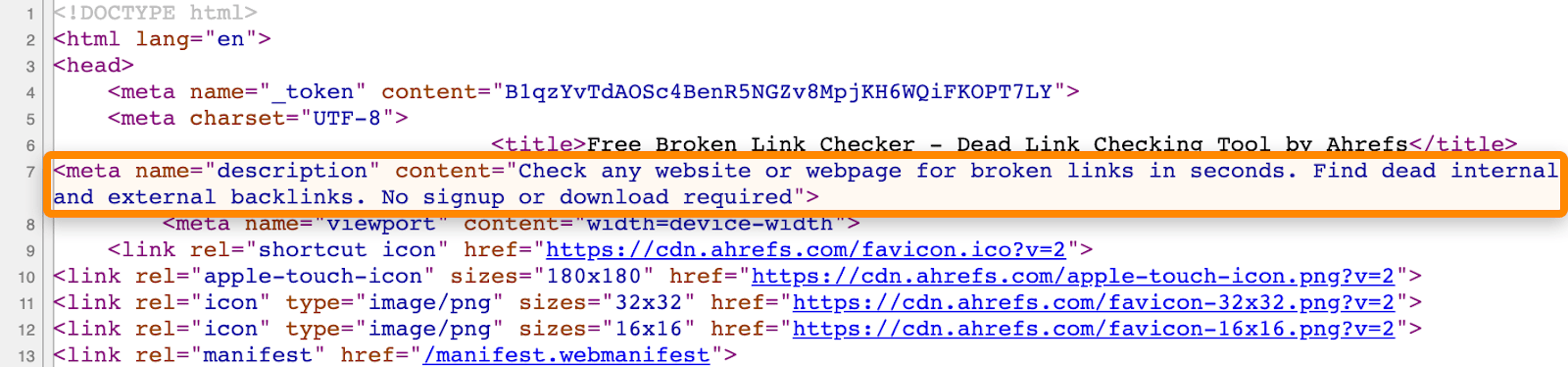
En la descripción o meta description podemos describir brevemente el contenido de la página web. Esta información se muestra como snippet (una síntesis en dos líneas del tema de una página que aparece bajo la URL) en los buscadores de uso más generalizado como Google o Bing, por lo que se recomienda cuidar su redacción. En la metadescripción se puede encontrar, por ejemplo, la siguiente información:
<meta name="descripcion" content="Los meta tags de HTML codifican información para ser interpretada por el navegador y los buscadores. ¿Sabes cuáles son imprescindibles?"/>

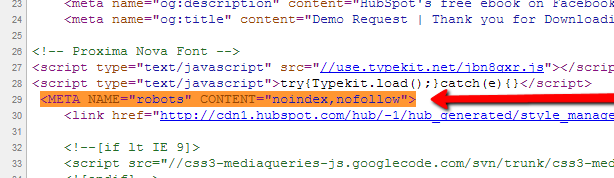
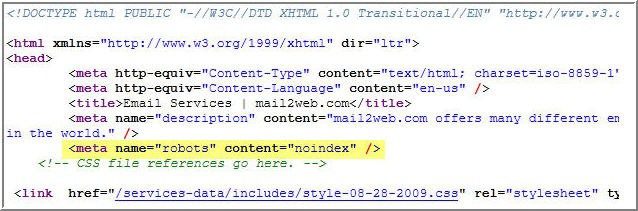
7.- Noindex.
Se tiene que indicar expresamente si una página no debe ser incluida en el índice. Este tag prohíbe al buscador transferir contenidos de una página HTML a su base de datos:+<meta name="robots" content="noindex"/>

8.- Follow.
El comportamiento estándar de los motores de búsqueda consiste en recorrer los enlaces que encuentra en una página de HTML, a no ser que se les indique lo contrario. Esta información se puede incluir en las metaetiquetas, aunque no es necesario:
<meta name="robots" content="follow"/>

9.- Control de caché.
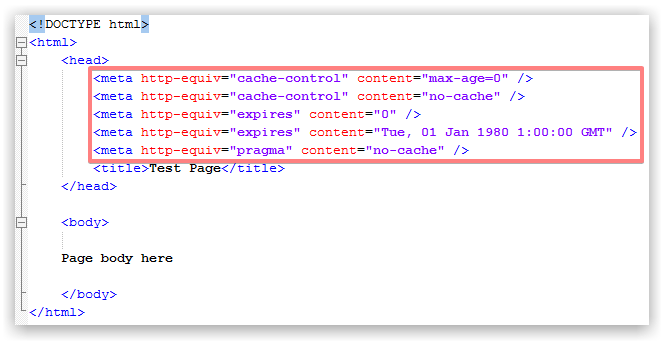
Para asegurar la fluidez del funcionamiento de Internet, las webs se suelen guardar en servidores proxy intermedios o en el caché del navegador para ser descargadas fácilmente en el futuro. Para impedirlo usamos el meta tag “cache-control” con el valor no-cache:
<meta http-equiv="cache-control" content="no-cache"/>

10.- NoFollow.
Si se quiere impedir que un robot de búsqueda alcance determinadas subpáginas de un sitio o rastree los enlaces en otro dominio se añade:
<meta name="robots" content="nofollow"/>